如果你是個愛在網路購物的人信用卡累積哩程比較
我一定要推薦你辦這張最高6%回饋金的pchome聯名卡信用卡累積哩程比較
同樣的價格硬是讓你再省一筆下來信用卡累積哩程比較
以信用卡驗證辦卡,刷滿額,最高享600元超商電子禮券信用卡累積哩程比較
花旗PChome Prime聯名卡 享6%真好刷,PChome消費最高享6%回饋,海外享1.5%
即日起至2018/7/31 網路新申辦核卡成功,核卡30日內於PChome消費單筆刷滿490元,再享首刷禮好禮四選一信用卡累積哩程比較
天天花旗日 處處都美好,週一到週日,生活消費到線上購物,台灣到全球,花旗信用卡,無所不在的美好優惠(2018/12/31止)
威秀影城購票6折起,威秀購票 假日一卡獨秀,平日6折起、假日85折。透過花旗行動生活家連至「行動市集APP」購買優惠票,再享小爆+中可35元加價購(即日起~2018/12/31)信用卡累積哩程比較
汽油最優降1.2元/公升,汽油最優降1.2元/公升,台亞每公升最優降1元 全國每公升最優降1.2元 (2018/12/31止)
康是美週六花旗日 多重回饋更美麗,康是美週六花旗日 多重回饋更美麗,每週六單筆滿888元享100元康是美商品提貨券(2018/12/31止)
享樂誠品 週三花旗日,享樂誠品 週三花旗日,每週三滿額最優享150元抵用券 (2018/10/31止)信用卡累積哩程比較
超高現金回饋信用卡推薦 → 按此詳細了解
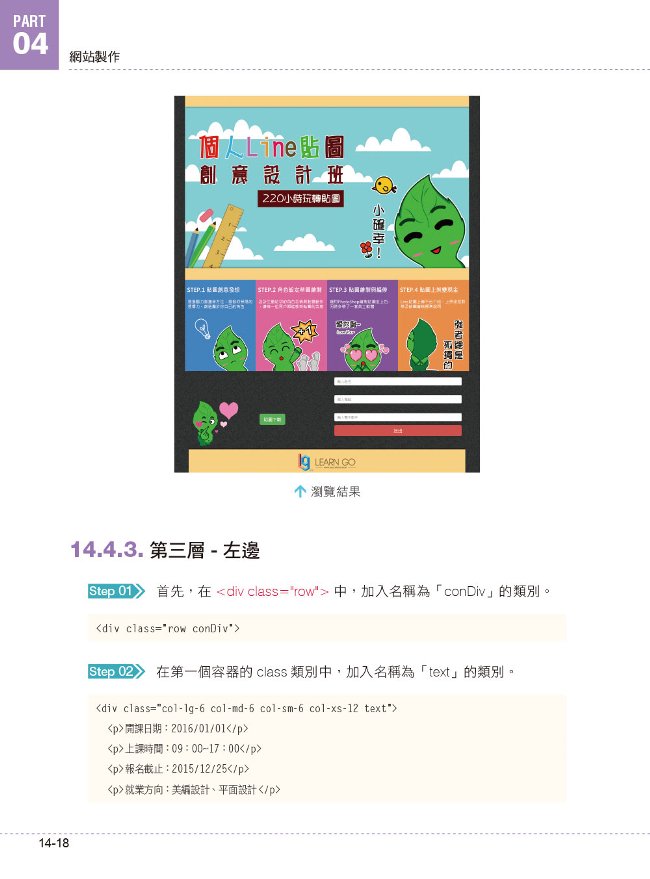
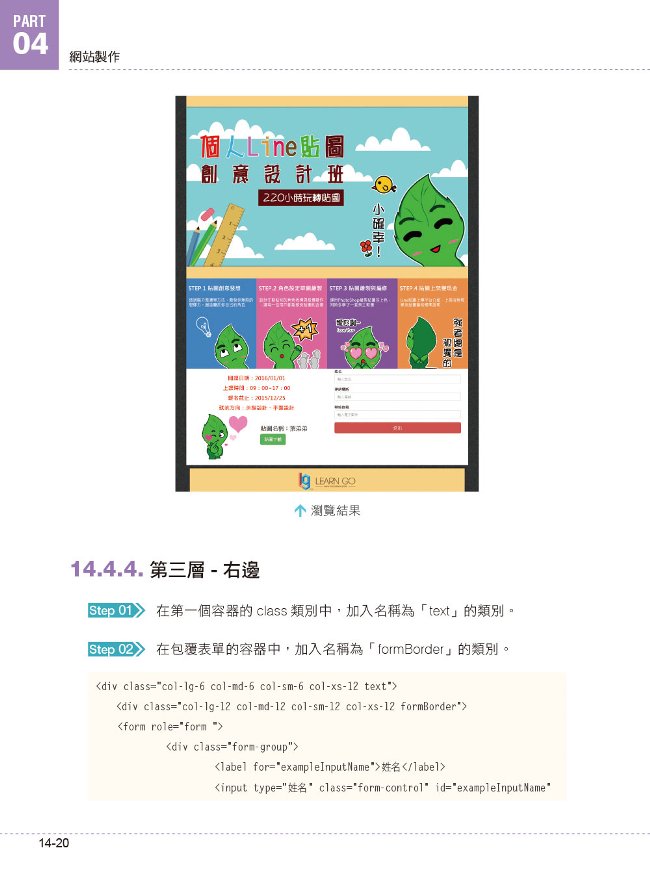
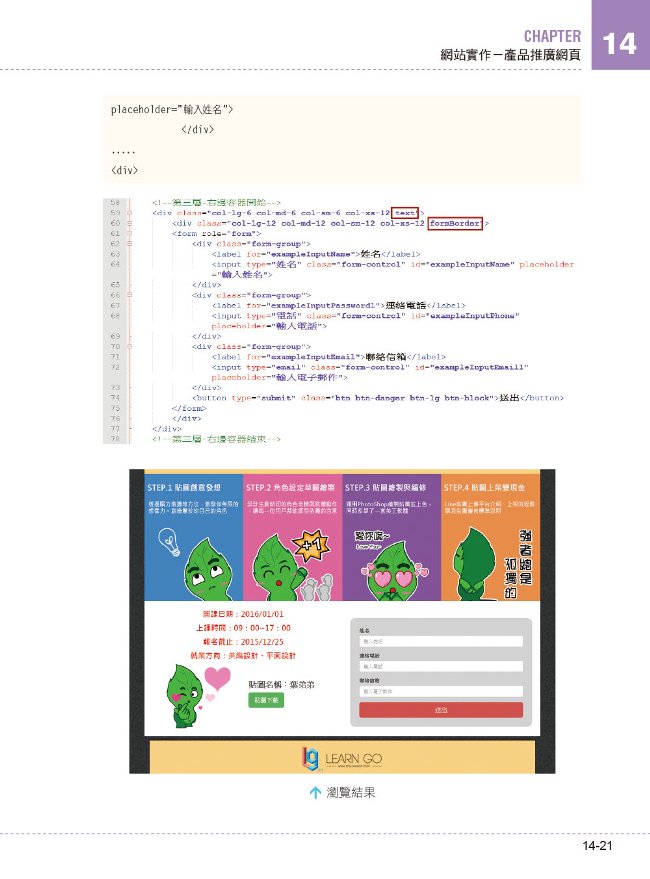
讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學)

pchome 24h折扣,pchome 24h折扣碼,pchome 24h折價,pchome 24h折價券,pchome 24h折價券2018讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學),pchome 24h折價卷,pchome 24h限時搶購,pchome 3c折價券,pchome平台折價券,pchome平台折價券2018,pchome打折,pchome折扣,讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學)pchome折扣代號,pchome折扣代碼讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學),pchome折扣代碼2018,pchome折扣券,pchome折扣卷,pchome折扣金,pchome折扣碼,pchome折扣碼2018,pchome折扣碼怎麼用,pchome折扣碼輸入,pchome折扣優惠代碼,pchome折扣優惠碼,讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學)pchome折價,pchome折價代碼,pchome折價序號,pchome折價券,pchome折價券2018
商品網址: https://24h.pchome.com.tw/prod/DJAA2V-A9007AWV1?q=/S/DSAE6J
海外刷卡回饋2018讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學)
商品訊息功能:
讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學)信用卡哪家比較好
我額頭青枝綠葉:灰娃自述 | 才女多情:「五四」女作家的愛情歷程 |
商品訊息描述: 以3大實例一探業界極為流行的響應式網頁框架!
熱門的Bootstrap讓許多企業在徵求網頁設計師時都將之列為必備的技能條件,Bootstrap採用了模組化設計,簡易到只要懂得如何套用,就可以快速開發出具有美感的響應式(RWD)網頁。
對於許多不擅長視覺設計的網頁工程師來說,省去了許多美化的時間與困惱,而對於視覺設計師來說,也能依著自己設計的版型建置出網頁,同時支援市面上大部份的主流瀏覽器,而對於想踏入響應式網頁領域的初學者來說,則可以在短時間就學習到實務的響應式網頁設計技能。
書中從認識響應式網頁與Bootstrap開始,詳解網站開發流程、響應式網頁設計思維、SEO設定,以及網頁設計趨勢,導入視覺設計與網頁製作兩個不同領域的專業知識,並提供120多個Bootstrap功能範例網頁檔,說明如何使用Bootstrap框架所提供的各種CSS與組件等內容,最終再以3個完整實例製作出響應式網頁,以具備實務的設計技能。
書附超值DVD:
135分鐘網站實作專題影音教學/範例檔
PART 01 響應式網頁介紹
CHAPTER 01 響應式網頁介紹
了解何謂響應式網頁及彈性圖片與文字上等設計重點,使在網頁製作階段時可減少與避免素材需調整或重新設計等問題。
1.1 何謂響應式網頁
1.2 響應式網頁的優點
1.3 響應式網頁的缺點
1.4 響應式的概念(純手刻)
1.5 認識Viewport
1.6 流動網格Fluid Grid
1.7 媒體查詢(Media Queries)的基礎
1.8 流動圖片Fluid Image
1.9 字體
CHAPTER 02 何謂Bootstrap
在有了響應式網頁構成的觀念後,進行Bootstrap框架的認識,以理解Bootstrap框架對於響應式網頁製作上之便利性。
2.1 Bootstrap 簡介
2.2 Bootstrap 具有那些內容
2.3 下載Bootstrap
2.4 連結Bootstrap 框架
2.5 下載與連結jQuery 文件
2.6 快速體驗-套用CSS 樣式
PART 02 開發的注意事項
CHAPTER 03 網站的開發流程
了解在一個網頁專案中每個領域所需負責的內容,使理解自己的專長適合扮演專案中的何者角色,以發揮出自己最大的價值。
3.1 專案
3.2 企劃
3.3 設計
3.4 前端
3.5 後端
3.6 測試
3.7 上線
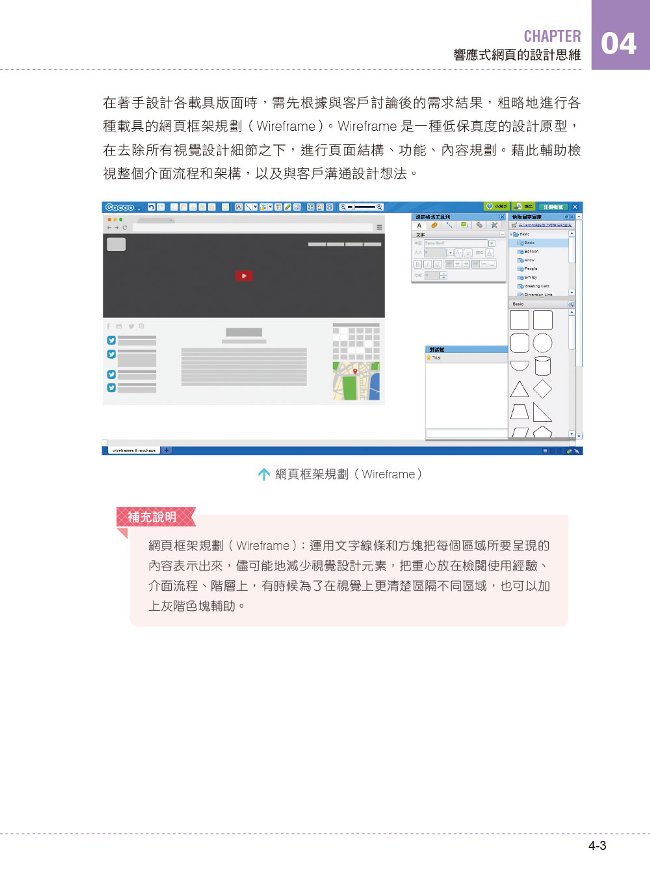
CHAPTER 04 響應式網頁的設計思維
理解傳統網頁設計與響應式網頁設計上之差異點與設計上須考量的要素。使設計出的版型與素材皆能符合各種載具之顯示外,也能讓程式人員順利製作。
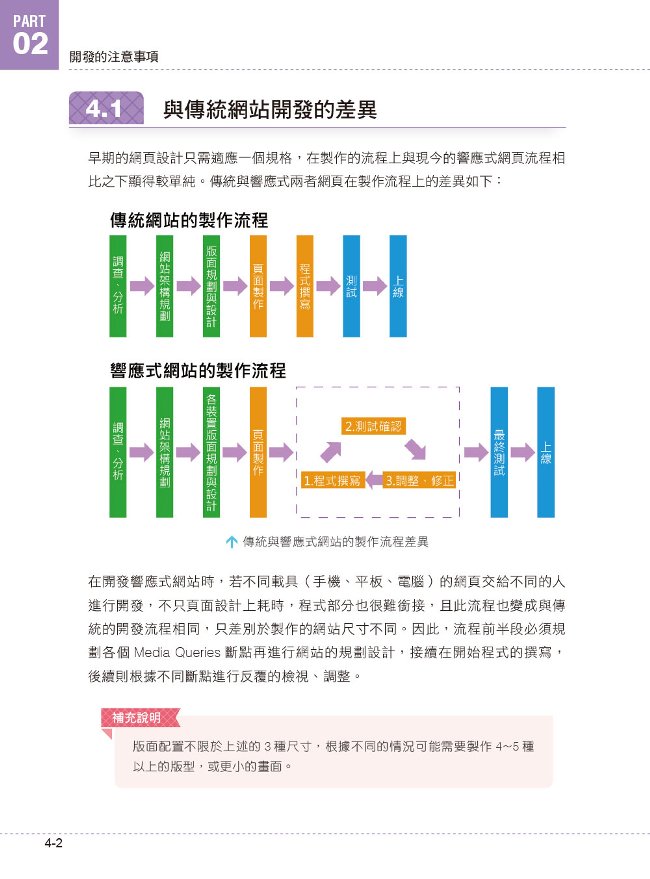
4.1 與傳統網站開發的差異
4.2 響應式網頁的設計考量
4.3 行動載具的設計考量
CHAPTER 05 視覺設計師與前端工程師的專業認知
藉由理解不同領域的專業,可減少或避免在專案配合時的溝通問題,因而提升網頁在製作上的效率與品質。
5.1 網頁與印刷的差異
5.2 網頁向量格式SVG
5.3 版面設計時常用詞彙
5.4 網格的套用與製作
5.4.1. 網格輔助-PSD
5.4.2. 網格輔助-AI
5.4.3. 網格輔助-自行設定
5.5 讓視覺設計師懂切版
CHAPTER 06 SEO介紹與作法
了解搜尋引擎的搜尋模式,使在網頁製作階段可完成基本SEO內容設定,以在搜尋時更容易透過關鍵字找到網頁。
6.1 何謂SEO
6.2 改善網站標題與描述信用卡刷卡回饋金
6.3 改善網站架構
6.4 可最佳化的內容與作法
6.5 管理與行銷
CHAPTER 07 網頁設計趨勢
了解時下流行的網頁樣式,使在網頁提案階段能提出貼近客戶需求與具創新的網頁。
7.1 響應式網頁
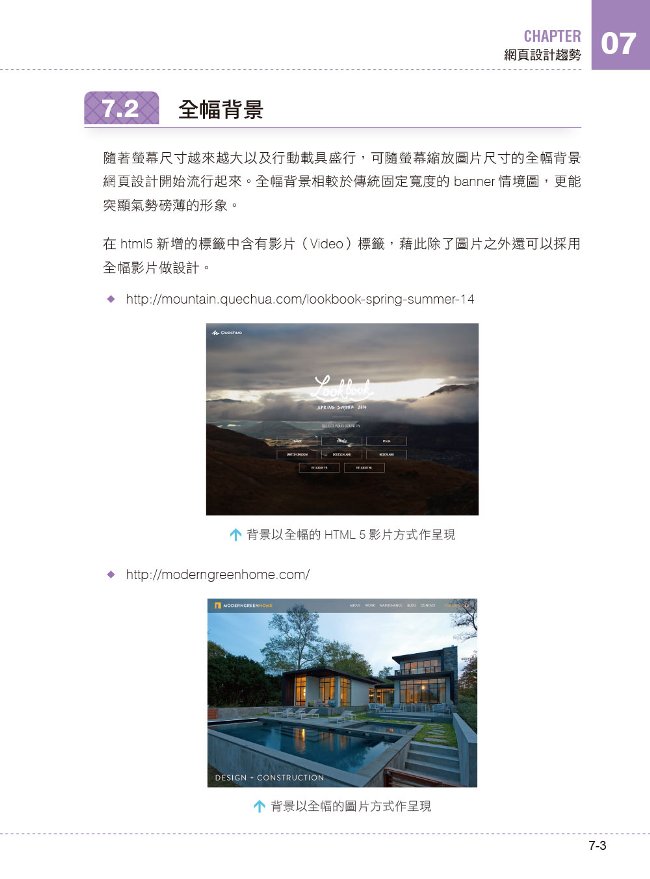
7.2 全幅背景
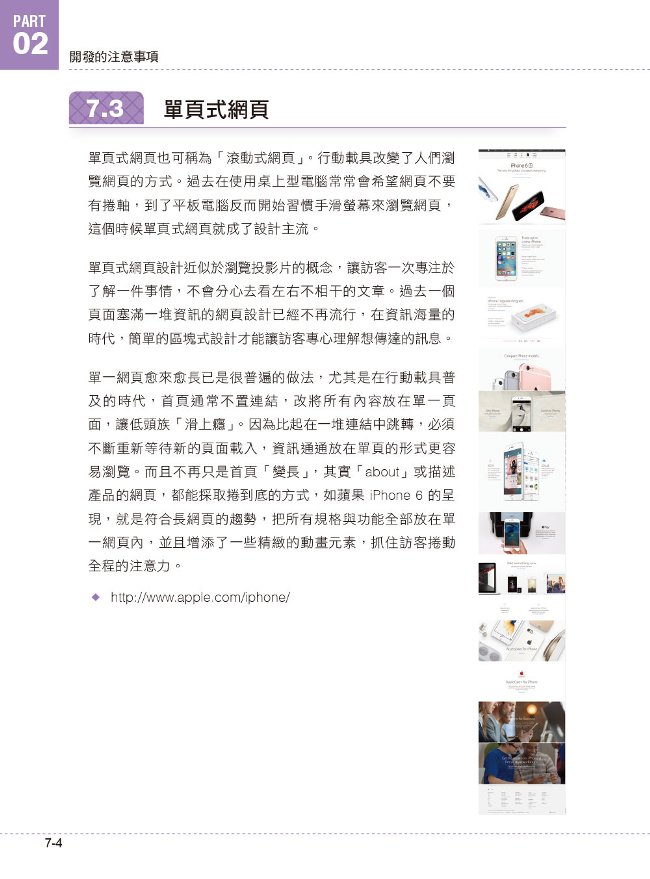
7.3 單頁式網頁
7.4 固定式選單
7.5 扁平化設計
7.6 微動畫
7.7 磚牆式設計
7.8 隱藏式選單
7.9 超級大的字型
7.10 幽靈按鈕
CHAPTER 08 HTML5+CSS3的基本知識
了解如何利用DIV與CSS來組織網頁,讓設計師可清楚知道一個網頁版型中,哪些元素需要切割出圖檔,哪些則是可利用程式取代圖檔效果。
8.1 認識DIV與CSS
8.2 HTML5與CSS3之新增內容
PART 03 Bootstrap介紹與使用方法
CHAPTER 09 響應式網頁的佈局方式
了解Bootstrap所提供的Grid System與佈局規則,使程式設計師能快速的規劃出在不同載具上的網頁內容;而視覺設計師則可根據Grid System來進行各種版型設計。
9.1 Grid System(網格系統)介紹
9.2 佈局規則
CHAPTER 10 Bootstrap CSS樣式的使用
了解Bootstrap 提供的各種CSS樣式,並學習如何進行套用與推疊各種樣式,以呈現出最佳的效果。
10.1 排版
10.2 表格
10.3 表單
10.4 按鈕
10.5 圖片
CHAPTER 11 Bootstrap佈局組件的使用
除了CSS基本的美化樣式外哪家信用卡現金回饋最多2018,還可套用Bootstrap所提供的多款組件於網頁內容中,加以呈現出動態的視覺與功能等效果。
11.1 符號圖示
11.2 下拉式選單
11.3 按鈕群組
11.4 輸入框(input)群組
11.5 導航
11.6 導航列
11.7 分頁
11.8 提示標誌
11.9 大螢幕效果
11.10 縮圖
11.11 進度條
11.12 面板
11.13 響應式嵌入內容
CHAPTER 12 Bootstrap JS插件的使用
運用Bootstrap所提供的Javascript插件,為網頁添加更多的互動。
12.1 概觀
12.2 頁籤
12.3 提示訊息
12.4 彈出提示
12.5 摺疊效果
12.6 輪播效果
PART 04 網站製作
將之前所學到的觀念與Bootstrap功能加以整合運用,從無到有完成響應式網頁的製作。範例為,第13 章:書籍宣傳網頁、第14章:產品推廣網頁、第15章:網站首頁製作。
CHAPTER 13 網站實作-書籍宣傳網頁
13.1 套入連結
13.2 網格佈局
13.3 頁面設計
13.4 CSS美化與套用
CHAPTER 14 網站實作-產品推廣網頁
14.1 套入連結
14.2 網格佈局
14.3 頁面設計
CHAPTER 15 網站實作-網站首頁製作
15.1 套入連結
15.2 網格佈局
15.3 第一層設計-選單
15.4 第二層設計-廣告橫幅
15.5 第三層設計-最新銀行信用卡繳稅分期公告與廣告區
15.6 第四層設計-課程分享
15.7 第五層設計-按鈕連結
15.8 第六層頁面設計-頁腳
15.9 回頂部按鈕製作
15.10 檢查各尺寸瀏覽狀態
PART 05 知識補給站
CHAPTER 16 輔助工具
了解如何利用各種瀏覽器來檢測響應式網頁;了解如何利用線上編輯器快速製作Bootstrap框架;以及字型尺寸上的定義等輔助方式,以解決在製作響應式網頁時有可能遇到的問題。
16.1 Bootstrap套版下載
16.2 視覺化Bootstrap線上編輯器
16.3 瀏覽器開發者模式檢測
16.4 尺寸對應工具
16.5 檢測優化工具
16.6 載具尺寸參考














讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學)
【YOURS】三星 Galaxy Note8 奧地利彩鑽防摔手機殼-布拉格 | 【YOURS】三星 Galaxy S8 奧地利彩鑽防摔手機殼-柴犬(5.8吋) |
商品訊息簡述:
讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學)
商品網址: https://24h.pchome.com.tw/prod/DJAA2V-A9007AWV1?q=/S/DSAE6J
讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學)
pchome折價券ptt 2018,pchome折價券代碼,pchome折價券代碼2018讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學),pchome折價券序號,pchome折價券取得,pchome折價券領取,pchome折價卷,pchome折價卷2018,pchome刷卡金,pchome刷卡金ptt,pchome刷卡優惠,pchome信用卡,pchome信用卡2018,pchome信用卡活動2018,讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學)pchome信用卡推薦,pchome信用卡優惠,pchome信用卡優惠2018,pchome書店折價券,pchome特價時間,pchome滿額贈活動,pchome線上購物折扣碼,pchome聯名卡,pchome購物中心折價,讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學)pchome購物金,pchome購物金折抵,pchome購物信用卡優惠,pchome雙11信用卡,平台折價券pchome,折價券pchome,花旗pchome序號,花旗pchome折價券,花旗pchome折價卷,讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學)花旗pchome聯名卡讓響應式(RWD)網頁設計變簡單:Bootstrap開發速成(附135分鐘專題影音教學)
- pchome 24h折價卷.pchome打折-archgon 2.5吋 USB3.0 2bay磁碟陣列外接盒 MH-2622RD-U3J【亞齊慷】
- pchome 24h折價卷.pchome打折-適用-LQ-670-680-2500-LQ2550
- 【pchome 24h折扣】LINE FRIENDS 立體QQ 1A輕巧USB充電器(LN-CR04)
- pchome 24h折價卷.pchome打折-【T-REX霸王龍】Brother TR-411 6mm 紅底黑字相容 副廠標籤帶 相容TZE-411 TZ-411
- 【pchome 24h折扣】飛碟-穩壓器 ( 七段) 全電子式 3KVA
C4A92044DFAF1AAF
全站熱搜


 留言列表
留言列表


